

RICHART BANK
FINANCE | BRANDING + UIUX DESIGN + MOBILE + WEBSITE | 2015-NOW
Richart is a new digital bank that serves financial services on mobile app. It was founded in 2015 by Taishin Bank and the product has won many bank and design awards (Red Dot Award). It has around a total of 7.2million user downloads.
RICHART BANK
FINANCE | BRANDING + UIUX DESIGN + MOBILE + WEBSITE | 2015-NOW
Richart is a new digital bank that provides an array of financial services on mobile app. It was founded in 2015 by Taishin Bank, and the product has won many bank and design awards (Red Dot Award). It has around a total of 800K user downloads.
#1 EARLY STAGE CHALLENGE
In 2015, as mobile application are on the rise, banks in Taiwan were still far behind on transitioning over to the technology. Taishin bank, one of a biggerst banks in Taiwan, found this new digital banking opportunity and approached us to break the traditional banking ecosystem in Taiwan with them by providing a fast and user friendly banking app in the bank market. We started the entire app from scratch without a name or logo.
TARGET AUDIENCE
Since younger generations rely on the internet more as compare to elderly users, and more likely to accept the idea of online banking concept, we saw this business opportunity and set the main target audiences' age between 20-40 years old. Also, based on user research, we know that compare to youngers, seniors are harder to transform their habit from one product to another.
RESEARCH & DISCOVERY
I worked with UX designers and project managers to fully understand the where the needs of the business and its target audience intersect before jumping to design solutions. We leveraged insights from business and market research to prioritize problems and identify opportunities. As part of the discovery phase, I looked at other banking apps and websites to get a sense for how they use content and visual elements to enhance their brand identity and usability. Examples include Citi banks, Wells Fargo, and Chase. After the competitive research, I gathered and further analyze that data then started conceptualizing the idea.
RESEARCH METHODOLOGIES WE USED
-
Stakeholder interviews
-
Stakeholder workshops
-
Mind map
-
Customer journey map
-
Market research in visual
MISSION
We think banking should be easy and fast; we want to help users to save more time in their lives for bigger things than running to a physical bank to perform simple financial services.
To shape the ideal user experience, I considered the user flow with these questions in mind:
-
How do users land on the dashboard and what do they want to see once they get there?
-
How to create a new look in terms of an innovative bank brand image that should stands out among other banking dashboard in the market?
-
How might we build a deep understanding and empathy for Richart’s user and business needs?
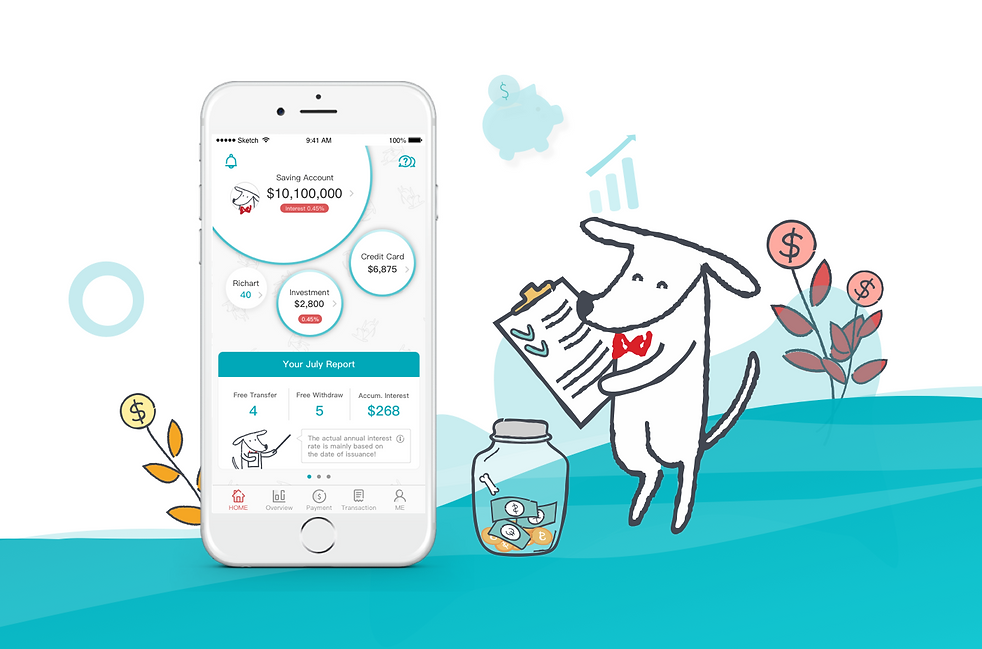
TASK 1 DASHBOARD
To begin we started with dashboard, because dashboard is going to be the most visited page where include important data for users. Also, a dashboard usually represent a company's branding image. Through research, we have concluded the most important information to users are the following: assets total, saving account balance, investment account balance, and credit card balance. To also align with the business goal, we include a section for bank's promotions or products such as referral promotions, credit card promotions, or investment portfolios

APPROACH 1
First dashboard was designed before the brand’s name and brand’s logo was created. I tried to make the dashboard look professionals but with the usage of transparency and subtle gradient as a design element to create a modern aesthetics.

APPROACH 2
When Richart logo was designed, I found that the first dashboard design could not bind with the brand image. Therefore, I strived to intergrate Richart's image into the dashboard which should be innovative, interesting, engaging, and most importantly, to think out of the box.
TASK 2 TRANSFER
From user research, we also discovered transfer process has been a hassle in Taiwan back in 2015. Users usally need to experience 5 steps procedures in order to complete a transfer.
Traditional Process
-
Enter payee bank account number
-
Input transfer amount
-
Enter personal bank account password
-
Enter public-key cryptography
-
Finish
Richart Process
-
Enter payee information (bank account number, phone number or email)
-
Input transfer amount
-
Enter personal bank account password (Face ID, or enter manually)
-
Finish

SOLUTION
-
For the first step, it indicates the balance of saving account for user to understand they won’t over their budget.
-
Memorizing bank account numbers for all your accounts is unreasonable and troublesome. Therefore, in order to optimize the transfer experience, we allow users to make transfer by entering phone numbers or personal emails when they first signed up with Richart. The input box will automatically detects which option was selected when the user enter the info.
-
Once the user hit the “next” button, the next page will give a summary of the total transfer amount and payee’s information at top. Then if everything seems correct, users can choose to enter their bank account password manually or with touch ID in order to make the transfer. At the end, we also include "Share" button for users to notify the payee via social media, text message or email.
TASK 3 WITHDRAW CASH
Transferring money should be easy, so should withdrawing cash from an ATM be. We improved the withdraw process by adapting the QR Code scanning technology. User only need to make withdraw request from their mobile app and cash out at any ATMs that provide QRcode technology nearest to them.

OUTCOME
This feature has been one of the most successful features of Richart bank. It has gradually changed the entire withdraw eycosystem in Taiwan. Nowadays, more and more users reply on mobile app to make withdraw booking and the method has also attract other banks attention to follow after Richart's success.
BRANDING ESTABLISHMENT
After Richart logo was created by a branding company. I took part in establishing the brand aesthetic and consistency in visual components such as colors, icons or background patterns. I created a comprehensive UI patterns that applies to both iOS and Android systems. In addition, I was also responsible for producing viable Richart graphics that incorporates Richart's marketing strategy.

ICON SET
RICHART BRAND IMAGE
COLOUR

#2 REVAMP CHALLENGE
Second phase started around late 2016. This time, Richart already had decent bank features that provide fundamental banking services. However, as the number of user increased and the product is becoming more mature, our challenge was to rethink how we can expand more services and maintain great usability at the same time.
RESEARCH & DISCOVERY
We needed to build a “product” mindset around the banking experience. This would let us make decisions based on real insights and to continue measure, evaluate, and iterate on the platform over time.
To better understand the needs of Richart users and and Richart future goals, we held a series of interviews with Richart stakeholders, marketing team, and project managers to collect insights for business alignment. At the same time, we also interviewed existing Richart users through continuous user testing to identify pain points and gather insights.
Using the insights and findings from these interviews and other human-centred discovery activities, we identified these three questions:
-
As the product is growing and expanding, how might we help stakeholders to stay align with product design and strategy.
-
How might we able to add better features to the App when the current information architect is not flexible enough?
-
How to build a comprehensive design system that will fit into future features?
7 DAYS DESIGN SPRINT
We implemented a 7 days Design Sprint process for validating ideas and solving big challenges through prototyping and testing ideas with customers and the Richat team. After receiving feedback from both users and Richart team, we discovered restructuring the App is necessary for Richart 2.0. Below are the things we did for the Design Sprint process.
1. Understand. Map out the problem by conduct interviews with Richart team and Richart users.
2. Ideate. Sketch out competing solutions on paper from the insights collected at the interviews.
3. Decide. Make decisions and turn ideas into a testable hypothesis with Richart team.
4. Prototype. Create realistic prototypes for user testing.
5. Test. Get feedback from live time users.

DASHBOARD
Final outcome for the dashboard was a success. Based on our finding through user interviews, we decided to keep saving account, investment account, and credit card balance as the main information on top of the dashboard; in addition, we include a monthly report section for users to understand their account benefits, upcoming payments, and overview of incoming and outgoing cash flow.

PRODUCT OVERVIEW
As service and product expands within Richart, we realized there should be a new page that allows users to browse what products Richart provide. As a result, we added a new menu at the tab bar for users to explore different products while allowing users to check the products they have with Richart.
DESIGN SYSTEM
Ceate a comprehensive design system was another major challenge during revamp stage. I collaborated with project manager to align design style guide in font size, colors, design components, spacing, and UI patterns. In order to fit into agile environment, how to create design efficiently is important for UI/UX designer. Thus, a design system is needed for maintenance and new features. Frequently used UI patterns within the App are cards, list, and popups. All components are created using "Sketch Symbol", allowing easy maintenance and new pattern creation.

REDESIGNING FROM THE GROUND UP
As Richart APP brand image had been successfully established by us, our client asked us to redesign their website which was designed by other agency for extending the new brand identity to the digital products. My time was spent designing the landing page, product page, and the design system.
View Website here
